Easy Movies
Scan time:
1.5 mins
Sector:
Educational course
Role:
UX Design · Prototyping · User Research
Tools:
Sketch · Adobe Suite · Marvel · Keynote
Context
I spent a week learning the basics of UX design and solidified all my self taught knowledge into a project that encapsulated all stages of a live brief.
During my time here I created a web app that in the new age of streaming platforms with a plethora of choices – makes finding a film to watch quick, easy and fun.


Gauging the audience through discussion guides
The initial starting point was to gather research around how people search for films, the environment they would be in and what they look for. I actioned this using a discussion guide, asking open ended questions and studying body language to direct the conversation.
The biggest challenge was asking the right questions. Solution – the 5 Why’s
Learning how to ask the right questions was difficult. But getting to the root of the problem was what I was looking for. After failing to get tangible answers through generic questions, I was advised on the ‘5 Why’s’ method – asking why 5 times on a specific problem allowed me to get the real solution. This proved massively helpful. I found the most crucial things were finding a film in a group setting, easy to use that doesn’t take too much time and built on something that doesn’t have to be another app on someone’s phone.“Sometimes I’m in a big group to watch a film and we all have different tastes.”
“I come home late from work and don’t want to think, I want something easy. But because my partner and I like different things, we end up scrolling for ages.”
My problem statement based on initial research:
“How can a web app make choosing a film in a group setting easy, reliable and with limited time wasted?”
Setting the scene with user personas and competitive analysis
The next step for my project was to create a user persona, which helped me to familiarise and empathise with my target audience and allowed me to imagine a story based scenario where they would potentially use my web app. The data in these personas were created using information from interviews based on their habits and usual routines i.e. getting home from work and working around a busy evening schedule of family time and cooking.

Competitive analysis allowed us to visualise a seat in a busy industry
Collating information regarding my competitive analysis. I found some sites and apps were either very generous with their listings but hard to navigate, or had a small library but with creative navigation and great visuals. Here I was able to gauge what my competition was doing and helped give me an idea of a general business strategy and where it could potentially sit in the market, perhaps sparking an idea for a niche feature.Pivot to a service more designed to the indecisive and time starved audience
I felt I had a good idea, however after realising how many services were becoming more and more intuitive with searching preferences, I felt my product would fall between the cracks too easily. Taking into account my user behaviours, I focused solely on their needs and decided to create a UI designed more towards people who wanted a quick win and to kill indecisive thinking.Idea on something quick, fun and engaging
I gathered a few ideas and decided to let the user search using a combination of tags relating to actor/genre/popular/awards etc. and create a ‘spin the wheel’ search result system, where people could either swipe through or spin to choose their film. The idea here was to create quick results, whilst giving the option to choose randomly if the user is feeling indecisive.


Userflow and paper prototyping
After researching, I developed a small user flow which allowed me to gain insight into how it would function with pain points in mind.


Short tests lead to quick pivots
When I started to create a paper prototype, on my first test I found that there was a problem with how I was laying out the options, users felt lost searching for random tags.






Categorising gave users a direction to focus on
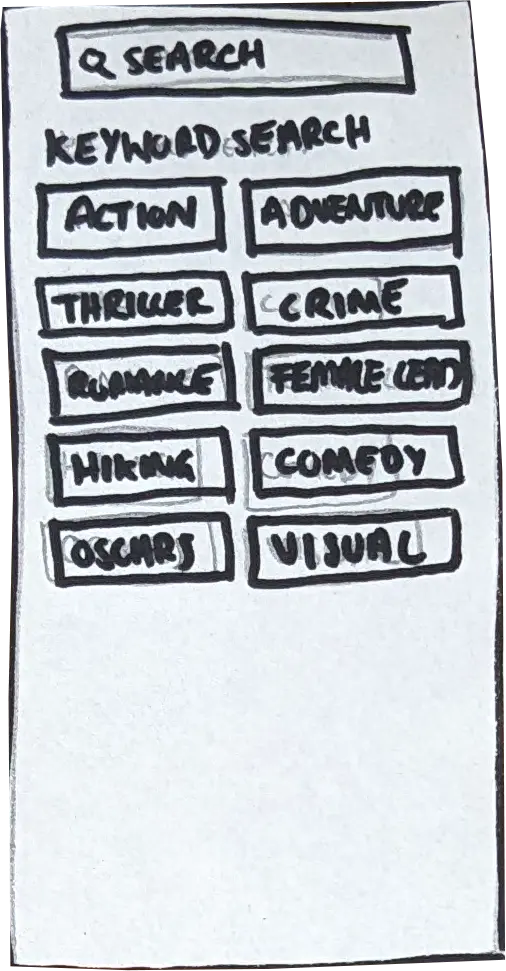
I played around with ideas and alleviated the annoyance by simply categorising everything and creating a step by step process. I also encountered a problem where people were confused how to navigate the roulette as they didn’t know they could swipe. A simple fix here where UI would come into play, which resulted in a change of display to show a layered card effect, making it more obvious to swipe left or right.



Wireframes to bring the idea to life
Jumping into the wireframes, I created a simple UI, playing around with ideas to best display a simple and effective search function. After my designs were completed, I uploaded them onto Marvel to digitally prototype my wireframes.


Test and test again, until people are happy
When I tested these designs, I encountered problems where the searching stage went on for too long. People were getting aggravated and just wanted to see their results. I fixed this by simply putting multiple fields onto the same page and reduced the screens. Another user mentioned that there were some functions they wished they could see on the wheel stage i.e. what streaming service this film is available on, so they don’t have to commit to a new page to find out. After finalising the designs, I tested my product again and finally I found that people were happy with the design with multiple people saying they would love to see it actually built for use!Moving forward
After iterations and failures, I finally created a search function where the user controls their level of freedom to search for a film. People could see the real power of the system comes from the combination of searches. I learned so much in such a small time frame. I went in with purely self taught knowledge of UX and came out with so much more confidence and ability.
Learnings
 My first real taste of UX design, with an eagerness more to learn more
My first real taste of UX design, with an eagerness more to learn more
On a very positive note, The main highlights were learning the importance of discussion guides, solving problems faced through user testing and how to use real data to influence hard decisions.
 Don't underestimate asking the right questions and getting to the bottom of a small issue. It can create a solution to a bigger problem
Don't underestimate asking the right questions and getting to the bottom of a small issue. It can create a solution to a bigger problem
As mentioned before, generic questions lead to generic answers that don't provide tangible results. Asking the right questions and using the 5 Why's method proved really helpful.
 Test paper prototypes more to save time during the UI phase
Test paper prototypes more to save time during the UI phase
In hindsight I felt I could have tested my paper prototypes a little more to alleviate simple fixes early on in order to save time and targeting my discussion guide better to make sure my questions are focussing on creating clearer ideas.
 Don't use a gambling-style UI!
Don't use a gambling-style UI!
Something pointed out to me half way through the course was using the roulette wheel, as it could be a trigger for gambling addiction. At the time it was too late to change but it was understood that it was a problem in itself, albeit a creative idea.























